如何制作GTASA的動(dòng)態(tài)貼圖

感謝Bobfromreboot和他的原教程,看了之后真的感覺很有用!
教程地址:https://gtaforums.com/topic/854384-sacreating-animated-textures-with-rw-animator/

首先我們需要的一般是四個(gè)軟件:
RW animator??http://www.gtagarage.com/mods/show.php?id=21978
IMG編輯工具,如alci's?img?editor? ?https://www.gtagarage.com/mods/show.php?id=17269
TXD編輯工具如magic TXD??https://gtaforums.com/topic/851436-relopensrc-magictxd/
編輯圖像的工具如Photoshop

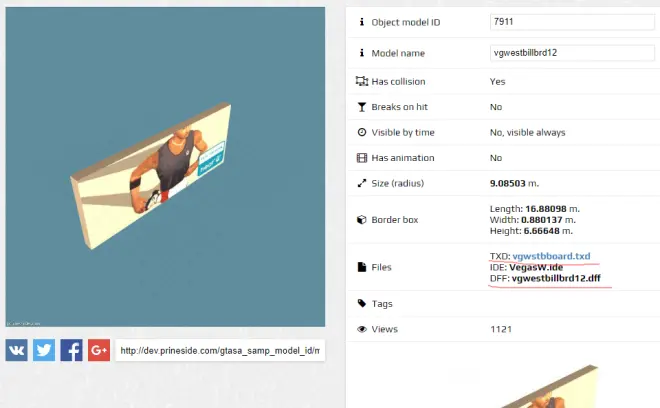
一:首先將要編輯動(dòng)畫效果的模型dff和其所用到的txd文件從gta3.IMG中導(dǎo)出
我們以這個(gè)廣告牌為例子:



二:選擇自己要使用的動(dòng)畫樣式:
RW animator可以讓我們使用多種不同的動(dòng)畫樣式,我們可以制作幾個(gè)圖片按順序滾動(dòng)的簡(jiǎn)單動(dòng)畫.也可以制作逐幀動(dòng)畫.(此次教程就以滾動(dòng)動(dòng)畫為例子)

三:選擇要使用的圖片文件,并把它們合成在一起.圖片文件必須都為相同格式,最好都是jpg或者png
A:首先將所有用到的圖片文件放在同一個(gè)文件夾里

B:將圖片按播放順序,從序號(hào)0開始進(jìn)行重命名

C:打開Frames combining.exe

D:點(diǎn)擊Project→option

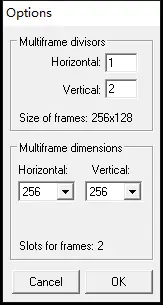
Multiframe dimensions:指我們將用到的圖片合并成一個(gè)圖片后,合并后的圖片的分辨率大小.horizontal是水平像素大小,vertical是垂直像素大小.
*我們最好根據(jù)單個(gè)圖片文件的分辨率和合并的方式,將Multiframe dimensions大小設(shè)置成與多個(gè)圖片的分辨率相加后的大小一樣
舉個(gè)例子:

我們用到的兩張圖片的分辨率都是寬度256,高度128
那么如果我們要讓它們按垂直方向滾動(dòng),我們就要把他們按垂直方向合并在一起,那么合并后的圖片的寬度不變是256,高度就是兩個(gè)128=256,所以我們就需要把Multiframe dimensions設(shè)置成,寬度(水平horizontal)256,高度(垂直vertical)256

Slots for frames:指合并后的圖片能提供多少幀.基本上合并前的一個(gè)圖片文件就是一幀(frame),我們有兩張圖片,所以我們就需要將其設(shè)置為2
但是我們不能直接設(shè)置它,我們需要通過Multiframe divisors進(jìn)行設(shè)置.
Multiframe divisors:指我們?cè)诤喜r(shí)如何分段.
我們要讓兩張圖片按垂直順序滾動(dòng)播放的話,就需要讓圖片按垂直方向合并在一起,并且因?yàn)槭莾蓮垐D片,所以垂直方向上要分成2段,那么vertical就填2,水平方向上不用分段,那么horizontal就填1
*size of frames指每一幀(也就是每個(gè)圖片)的分辨率大小,
所以分段后,我們最好讓size of frames大小與合并前的單個(gè)圖片文件的分辨率大小相同,實(shí)在沒辦法就盡量讓合并后frame的寬高比與合并前的單個(gè)圖片文件的寬高比相同

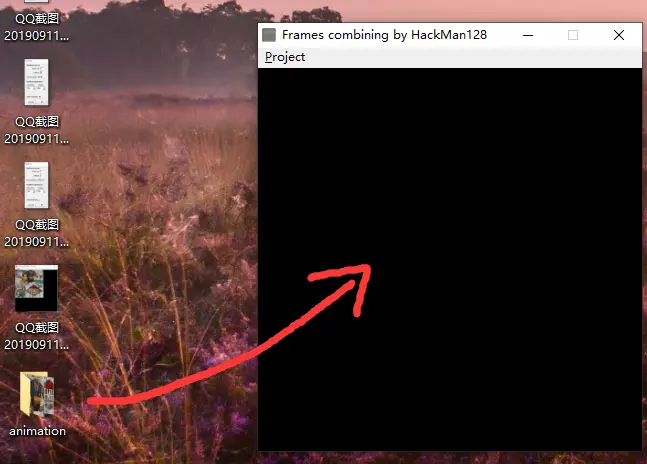
E:設(shè)置好了后點(diǎn)擊OK,然后拖動(dòng)圖片文件所在的文件夾到frames combining.exe的窗口中

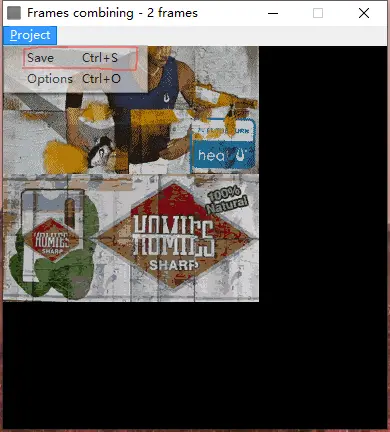
F:拖動(dòng)之后窗口中就會(huì)顯示合并后的效果,然后我們點(diǎn)擊Project→Save

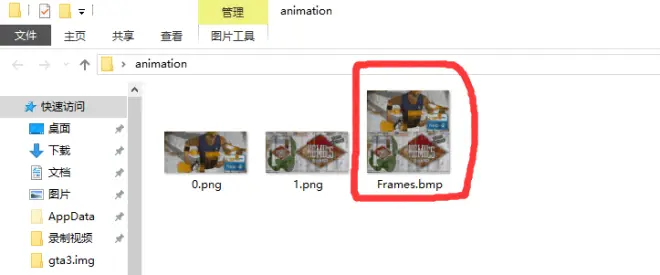
G:此時(shí)被你拖動(dòng)的文件夾里就會(huì)自動(dòng)生成一個(gè)合并后的圖片文件

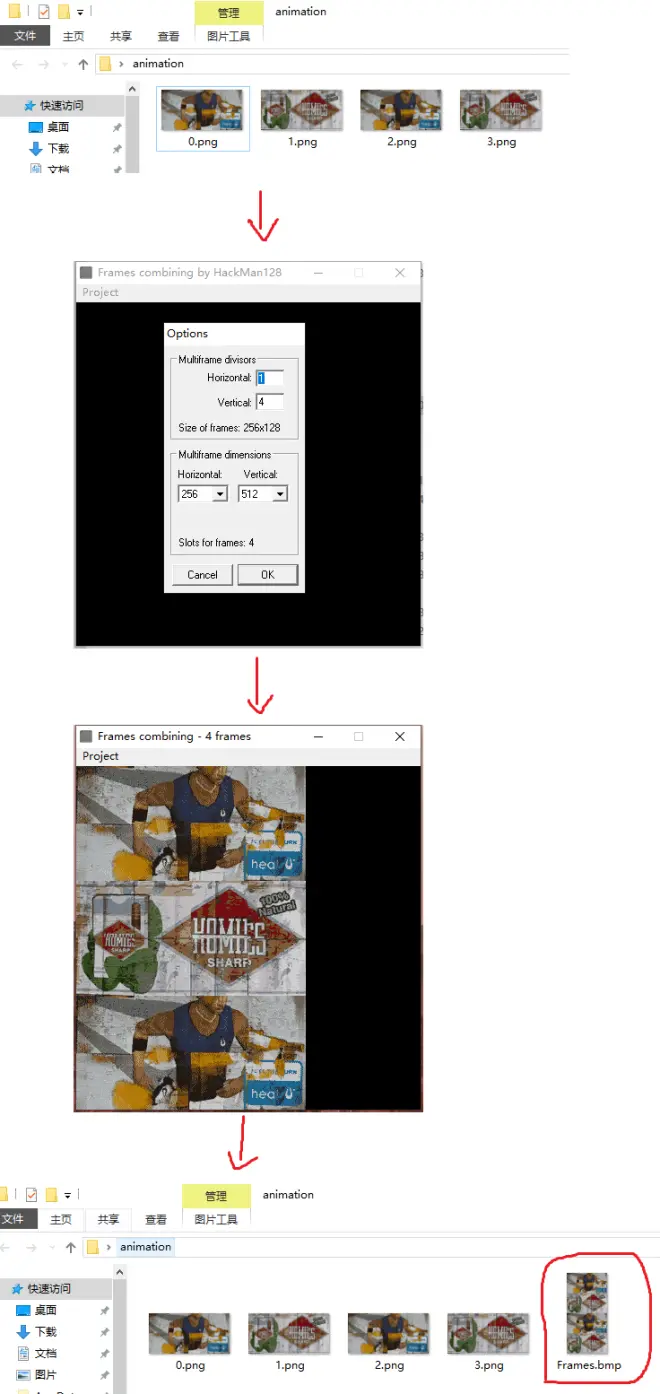
為了更加熟練我們可以再舉個(gè)例子:
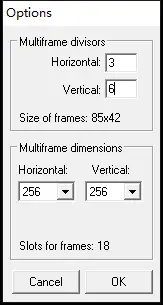
如果我們有4張分辨率為寬度256,高度128的圖片文件
要讓它們按垂直方向滾動(dòng)播放的話,那么首先Multiframe dimensions就設(shè)置為寬度256,高度為128x4=512,Multiframe divisors就設(shè)置為水平劃分1,垂直劃分為4


四:用Magic.TXD將合并后的圖片替換原先存放在txd文件中的要被賦予動(dòng)畫效果的材質(zhì)圖片,并導(dǎo)出它們的tga格式材質(zhì)
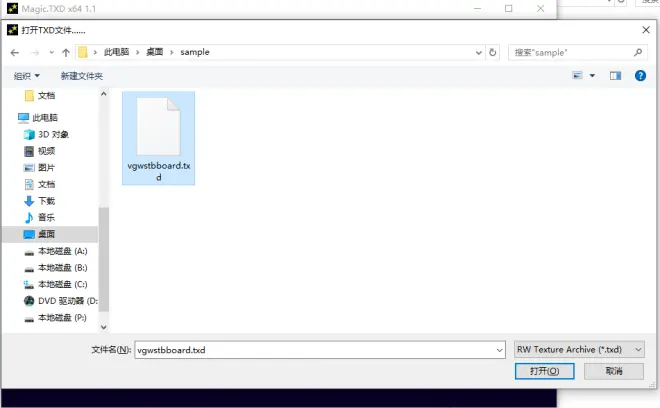
A:用Magic.TXD打開dff模型對(duì)應(yīng)的txd文件

B:用合并后的圖片替換要被賦予動(dòng)畫效果的原材質(zhì)圖片,vgwestbillbrd12.dff用到的廣告牌的材質(zhì)在vgwstbboard.txd中名稱為"heat_02"
1:先選中heat_02:

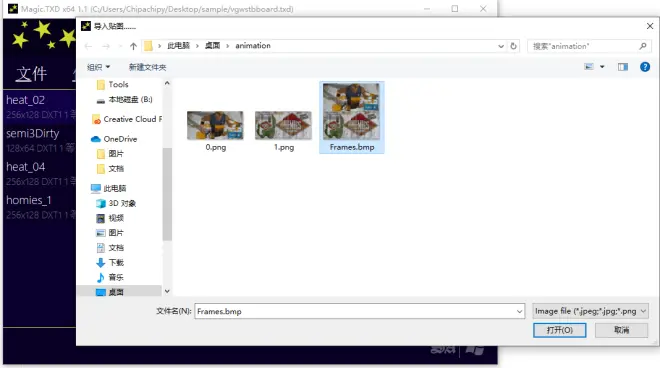
2:點(diǎn)擊"修改"→"替換",選中要替換的文件

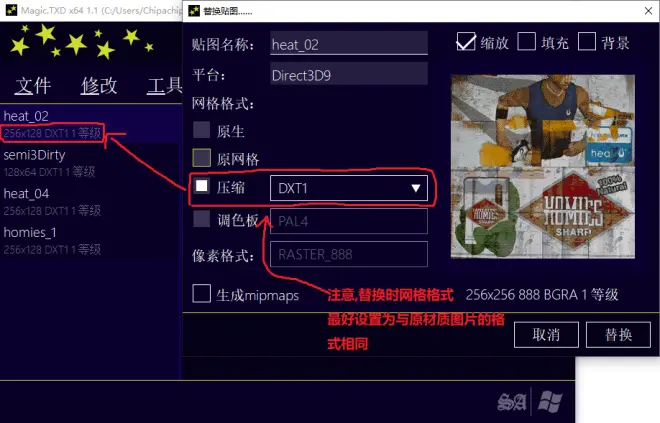
3:進(jìn)行替換時(shí)的設(shè)置,設(shè)置好后點(diǎn)擊"替換"

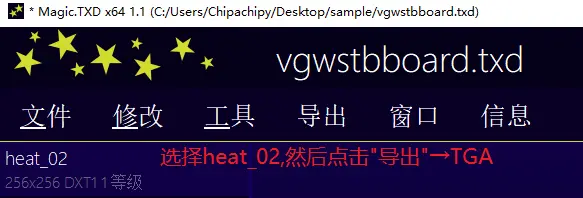
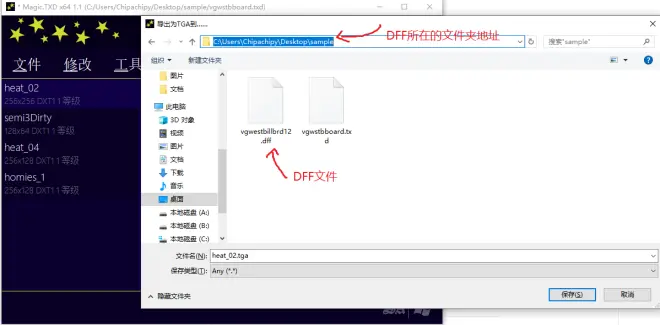
C:我們還需要將dff用到的并且要被賦予動(dòng)畫效果的材質(zhì)圖片文件導(dǎo)出為tga格式,并且導(dǎo)出目標(biāo)地址為dff模型文件所在的文件夾
1:

2:選擇dff所在的文件夾,確認(rèn)后點(diǎn)擊"保存"

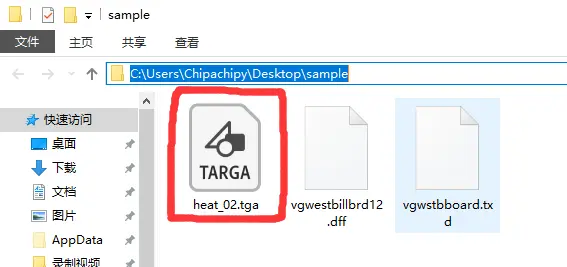
3:此時(shí)可以看到導(dǎo)出后的tga文件:


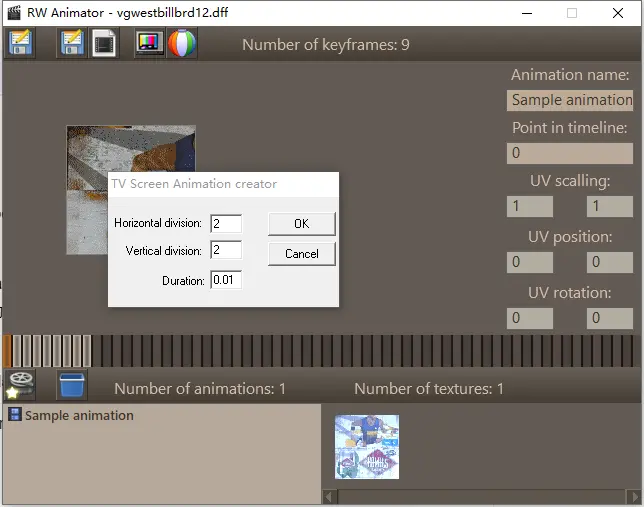
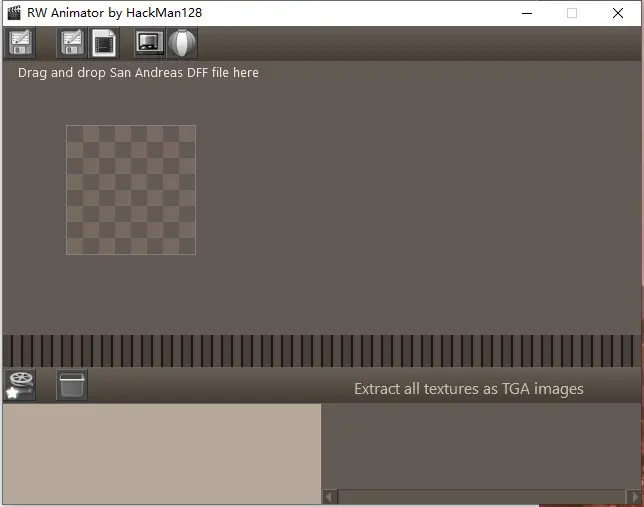
五:RW animator 界面:
左上角圖標(biāo)(從左到右順序):

1:Save changes to current opened DFF file:保存正在編輯的DFF文件并且一起保存動(dòng)畫效果到DFF文件里
2:Save changes to selected animation:保存對(duì)正在編輯的動(dòng)畫所做的修改(*注意點(diǎn)擊這個(gè)之前不要先點(diǎn)擊左下角列表中的動(dòng)畫名字,不然所有修改都會(huì)被清除!想要保存對(duì)動(dòng)畫的修改直接先點(diǎn)擊這個(gè)就行)
3:Save current animation to datached file:保存動(dòng)畫效果為一個(gè)擴(kuò)展名是.anim的文件,保存路徑為正在編輯的dff文件所在的文件夾?(將.anim文件像拖動(dòng)dff一樣拖動(dòng)進(jìn)RW animator可以快速導(dǎo)入動(dòng)畫)
4:Create TV screen animation:快速創(chuàng)建一套逐幀動(dòng)畫

Horizontal division 與 Vertical division:這個(gè)也是分段效果,設(shè)置應(yīng)該與frames combinning.exe里的Multiframe divisors相同
Duration:這個(gè)是指創(chuàng)建的動(dòng)畫中每一個(gè)圖片(frame)的持續(xù)時(shí)間,單位為"秒"
5:create a bouncing ball animation:快速創(chuàng)建一套"彈跳球"動(dòng)畫,這個(gè)我還沒搞懂是什么意思...
關(guān)鍵幀時(shí)間線:

選擇一個(gè)關(guān)鍵幀后:
按左右方向鍵切換到相鄰關(guān)鍵幀.
按鍵盤insert鍵在所選關(guān)鍵幀的前面插入一個(gè)關(guān)鍵幀
按鍵盤delete鍵刪除所選關(guān)鍵幀
按住鍵盤Ctrl鍵后按左右方向鍵可以同時(shí)選擇多個(gè)關(guān)鍵幀,選擇后再進(jìn)行編輯就可以同時(shí)編輯多個(gè)關(guān)鍵幀
左下角動(dòng)畫列表及圖標(biāo)(從左到右順序):

add new animation:添加一個(gè)新的動(dòng)畫
delete animation:刪除正在編輯的動(dòng)畫
圖片材質(zhì)列表:

雙擊一個(gè)圖片材質(zhì):將正在編輯的動(dòng)畫應(yīng)用到圖片材質(zhì)上(此時(shí)圖片材質(zhì)的圖標(biāo)會(huì)出現(xiàn)一個(gè)膠帶的標(biāo)志)
右邊列表(從上往下順序):

1:animation name:動(dòng)畫的名字,這個(gè)應(yīng)該是用英文名,不要用標(biāo)點(diǎn)或其他語種比較好
2:point in timeline:意思應(yīng)該類似于"關(guān)鍵幀在時(shí)間線中的位置",單位為秒
打比方如果第一個(gè)關(guān)鍵幀的point in?timeline為0,第二個(gè)關(guān)鍵幀的point in?timeline為3,就表示從第一個(gè)關(guān)鍵幀開始,動(dòng)畫需要花3秒的時(shí)間播放到第二個(gè)關(guān)鍵幀的位置
所以我們?nèi)绻鲋饚瑒?dòng)畫,就需要設(shè)置這個(gè)來達(dá)到效果.
*這一項(xiàng)一定要嚴(yán)格按照播放順序設(shè)置數(shù)值來確定關(guān)鍵幀在時(shí)間線上的位置,比如第一個(gè)關(guān)鍵幀數(shù)值為2,第二個(gè)關(guān)鍵幀數(shù)值為1,那么游戲就會(huì)卡死.
*相鄰的多個(gè)UV設(shè)置相同的關(guān)鍵幀,此數(shù)值可以相同,例如如果第三關(guān)鍵幀和第四關(guān)鍵幀UV設(shè)置一樣,那么它們的point in timeline可以相同,不過既然UV和時(shí)間線設(shè)置都相同了,那再多的關(guān)鍵幀也跟只有一個(gè)沒區(qū)別
3:UV scalling:指UV范圍
這個(gè)具體是啥意思呢...真的不太好說.如果你把數(shù)值設(shè)置成大于1,那么圖片就會(huì)被拉伸,比如說水平方向設(shè)置為1.5,那么圖片就會(huì)水平方向拉伸到1.5倍長(zhǎng),在游戲里會(huì)顯示成這樣

如果把數(shù)值設(shè)置為小于1,那么圖片就會(huì)只顯示你設(shè)置的部分,比如你水平方向設(shè)置為0.5,那么圖片就會(huì)只顯示水平方向的二分之一(0.5)
示例:
如果水平和垂直方向都設(shè)為1,意思就是圖片材質(zhì)會(huì)完整地套在模型上,游戲中是這個(gè)效果

這肯定不是我們想要的效果...我們只需要這張材質(zhì)的上半部分顯示在廣告牌上,所以需要將UV scaling垂直方向設(shè)置為0.5,意思就是最多只顯示材質(zhì)縱向二分之一,游戲中效果圖如下

4:UV position:
這個(gè)也不太好解釋,可以理解為將材質(zhì)圖片循環(huán)滾動(dòng)播放式的位移
比如,水平方向設(shè)置為0.5,整個(gè)圖片就會(huì)往左位移二分之一寬度,如果設(shè)置為-0.4,整個(gè)圖片材質(zhì)就往右位移了十分之四寬度.
? ? ? ? 垂直方向設(shè)置為0.5,整個(gè)圖片就會(huì)往上位移二分之一高度,如果設(shè)置為-0.4,那么整個(gè)圖片材質(zhì)就往下位移十分之四高度.? ??
? ? ? ? 如果設(shè)置成了整數(shù),比如2,RW animator里顯示的效果和0沒區(qū)別,但是實(shí)際上圖片材質(zhì)是位移了整整兩圈.
這個(gè)推薦大家自己在RW animator里試一下,理解起來更容易...
5:UV rotation:這個(gè)我還沒搞懂...

六:那么開始使用RW animator給dff模型制作動(dòng)畫....還是以vgwestbillbrd12.dff為例
A:打開RW animator

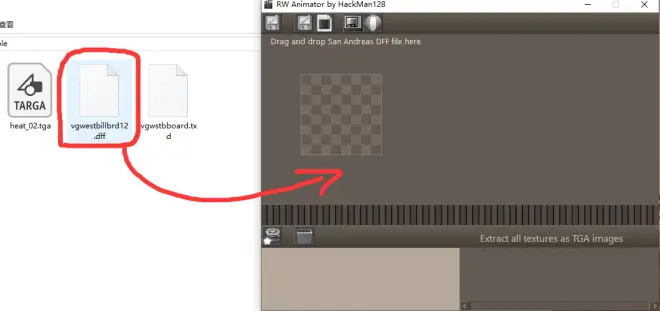
B:拖動(dòng)要給予動(dòng)畫效果的dff到RW animator 窗口內(nèi).

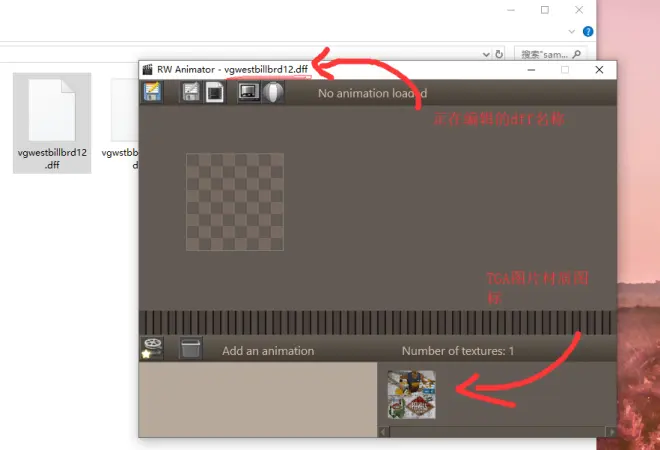
C:拖動(dòng)完后,因?yàn)槲覀円呀?jīng)把tga圖片材質(zhì)跟dff放在了相同文件夾里,所以右下角會(huì)有tga圖片材質(zhì)的圖標(biāo),它們可以被給予動(dòng)畫效果

D:點(diǎn)擊add new animation按鈕,添加一個(gè)動(dòng)畫
E:
1:首先來設(shè)置UV scaling,因?yàn)槲覀円孴GA材質(zhì)只有上半部分完整地顯示在廣告牌上,所以我們需要將所有關(guān)鍵幀都設(shè)置垂直方向?yàn)?.5.
2:然后再來設(shè)置UV position,我們需要三個(gè)關(guān)鍵幀
第一關(guān)鍵幀到第二關(guān)鍵幀:
讓動(dòng)畫從第一frame(就是上圖中的上半張圖片材質(zhì))向上滾動(dòng)播放到第二frame(上圖中下半部分圖片材質(zhì))
第二關(guān)鍵幀到第三關(guān)鍵幀:
再向上滾動(dòng)播放到第一frame,以達(dá)到循環(huán)滾動(dòng)的效果.
可以看出來每一個(gè)frame高度都占整個(gè)圖片材質(zhì)高度的二分之一,所以我們?cè)O(shè)置UV position時(shí),第一關(guān)鍵幀垂直方向?yàn)?,第二關(guān)鍵幀就為0.5,第三關(guān)鍵幀就為1
*注意不要將第三個(gè)關(guān)鍵幀設(shè)置為0,這樣的話動(dòng)畫效果是:從第一frame滾動(dòng)到第二frame,然后再反向滾動(dòng)到第一frame,而不是循環(huán)滾動(dòng)
3:最后再簡(jiǎn)單設(shè)置下point in timeline,
第一關(guān)鍵幀應(yīng)為0,第二關(guān)鍵幀可以設(shè)置為1,第三關(guān)鍵幀為2
這代表動(dòng)畫材質(zhì)轉(zhuǎn)一圈總共用了2秒.
F:保存設(shè)置好的動(dòng)畫效果與dff文件(務(wù)必按照步驟)
1:設(shè)置好動(dòng)畫后首先點(diǎn)擊"save changes to selected animation"圖標(biāo)
2:然后點(diǎn)擊左下角列表中剛剛保存的動(dòng)畫名稱來選擇動(dòng)畫
3:再雙擊右下角列表中的材質(zhì)圖標(biāo),將上一步選擇的動(dòng)畫效果賦予給材質(zhì)
4:最后點(diǎn)擊"save changes to current opened DFF file"圖標(biāo).

七:將經(jīng)過修改后的dff和txd文件像安裝mod一樣裝進(jìn)游戲里就可以查看最終效果了!

如果哪里不對(duì)或者效果不滿意也可以重復(fù)上述步驟再進(jìn)行修改.

